Definition of React
React is a popular JavaScript library for building user interfaces, particularly single-page applications where you need a fast and interactive user experience. It allows developers to create reusable UI components, making code more manageable and scalable.
This article is written with the help of chatgpt
Historical Context and Development
React was developed by Facebook in 2011 and released as an open-source project in 2013. It was created to address the inefficiencies and challenges faced in building complex, high-performance web applications. React’s introduction of the Virtual DOM and component-based architecture revolutionized how developers approach front-end development.


Impact on the Web Development Landscape
React’s impact on web development has been profound. It has set new standards for performance and modularity, influencing the development of other frameworks and libraries. Its widespread adoption has led to a robust ecosystem of tools, libraries, and best practices that continue to evolve.
Technical Specifications
Core Concepts of React
React is based on several core concepts, including components, state, and props. Components are the building blocks of a React application, encapsulating UI elements and their behavior. State refers to the internal data of a component, while props are used to pass data and functions between components.
JSX Syntax
JSX is a syntax extension for JavaScript that looks similar to XML or HTML. It allows developers to write UI components in a more intuitive and readable way. JSX gets transpiled to JavaScript by tools like Babel, enabling it to work seamlessly with React.


Virtual DOM
The Virtual DOM is a lightweight in-memory representation of the actual DOM. React uses the Virtual DOM to optimize rendering by only updating the parts of the DOM that have changed. This approach significantly improves performance, especially in dynamic and complex applications.
Component-Based Architecture
React’s component-based architecture promotes reusability and modularity. Components can be composed together to build complex UIs, and they can be reused across different parts of an application or even in different projects. This architecture also enhances maintainability and scalability.
Applications
Web Applications
React is predominantly used for building web applications. Its ability to handle complex UIs and manage state efficiently makes it ideal for single-page applications (SPAs) that require a seamless user experience.
Mobile Applications (React Native)
React Native, a framework developed by Facebook, allows developers to build mobile applications using React. With React Native, you can create cross-platform mobile apps for iOS and Android using a single codebase, leveraging React’s component-based architecture.


Desktop Applications (Electron)
Electron is a framework that allows developers to build cross-platform desktop applications using web technologies, including React. Applications like Visual Studio Code and Slack are built using Electron, showcasing React’s versatility beyond web development.
Progressive Web Apps (PWAs)
React is well-suited for building Progressive Web Apps (PWAs), which offer a native app-like experience on the web. PWAs are reliable, fast, and engaging, and React’s efficient rendering and state management capabilities enhance their performance.
Enterprise Applications
React is increasingly used in enterprise applications due to its scalability and maintainability. Companies like Facebook, Airbnb, and Netflix use React to build and maintain large-scale, high-performance web applications.
Benefits
Performance Improvements
React’s Virtual DOM and efficient diffing algorithm minimize the number of DOM manipulations, resulting in faster rendering and improved performance. This is particularly beneficial for applications with complex UIs and frequent updates.
Code Reusability
React’s component-based architecture promotes code reusability. Components can be reused across different parts of an application or even in different projects, reducing development time and effort.
Developer Experience
React offers a superior developer experience with features like JSX, a robust ecosystem of tools and libraries, and excellent documentation. Tools like React Developer Tools and Redux DevTools further enhance productivity and debugging.


Community Support
React has a large and active community, providing a wealth of resources, tutorials, and third-party libraries. This extensive community support makes it easier for developers to find solutions to problems and stay updated with best practices.
SEO Advantages
React’s server-side rendering (SSR) capabilities improve SEO by allowing search engines to crawl content more effectively. Tools like Next.js, a React framework, make it easy to implement SSR and optimize web applications for search engines.
Challenges and Limitations
Steep Learning Curve
React has a steep learning curve for beginners, particularly due to concepts like JSX, state management, and the component lifecycle. However, once these concepts are mastered, React becomes a powerful tool for building complex applications.
Rapid Evolution
The React ecosystem evolves rapidly, with frequent updates and new tools being introduced. While this fosters innovation, it can also be challenging for developers to keep up with the latest changes and best practices.
Dependency on External Libraries
React’s core library focuses on the view layer, often requiring additional libraries for tasks like state management (Redux, MobX) and routing (React Router). This can lead to a fragmented ecosystem and increased complexity in managing dependencies.


Complex State Management
State management in React can become complex, especially in large applications with nested components. Tools like Redux and Context API help manage state more effectively but add to the learning curve and complexity.
Latest Innovations
React 18 Features
React 18 introduces several new features, including automatic batching, new APIs for server-side rendering, and improved concurrent rendering capabilities. These features aim to enhance performance and developer experience.
Concurrent Mode
Concurrent Mode is a set of new features in React that help applications stay responsive and gracefully adjust to the user’s device capabilities and network speed. It enables React to prepare multiple versions of the UI simultaneously, improving the user experience.
Suspense
Suspense is a React feature that allows developers to specify the loading state of a component while waiting for asynchronous operations. It simplifies code and enhances user experience by providing a built-in way to handle loading states.
Server Components
Server Components are a new experimental feature in React that allows developers to render components on the server. This can improve performance and reduce the amount of JavaScript sent to the client, making applications faster and more efficient.
Future Prospects
Predicted Trends in React Development
React’s future looks promising, with continuous improvements in performance, developer experience, and scalability. Trends like server-side rendering, concurrent rendering, and the adoption of TypeScript are expected to shape React’s evolution.


Growth of the React Ecosystem
The React ecosystem continues to grow, with new tools, libraries, and frameworks being introduced regularly. This growth ensures that React remains a relevant and powerful tool for web development.
Future Updates and Improvements
React’s development team is committed to continuous improvement, with regular updates and new features being introduced. Future updates are expected to focus on performance enhancements, developer experience, and support for modern web development standards.
Comparative Analysis
React vs. Angular
React and Angular are two of the most popular front-end frameworks, each with its strengths and weaknesses. While React offers flexibility and a component-based architecture, Angular provides a more opinionated framework with built-in features for state management and routing.
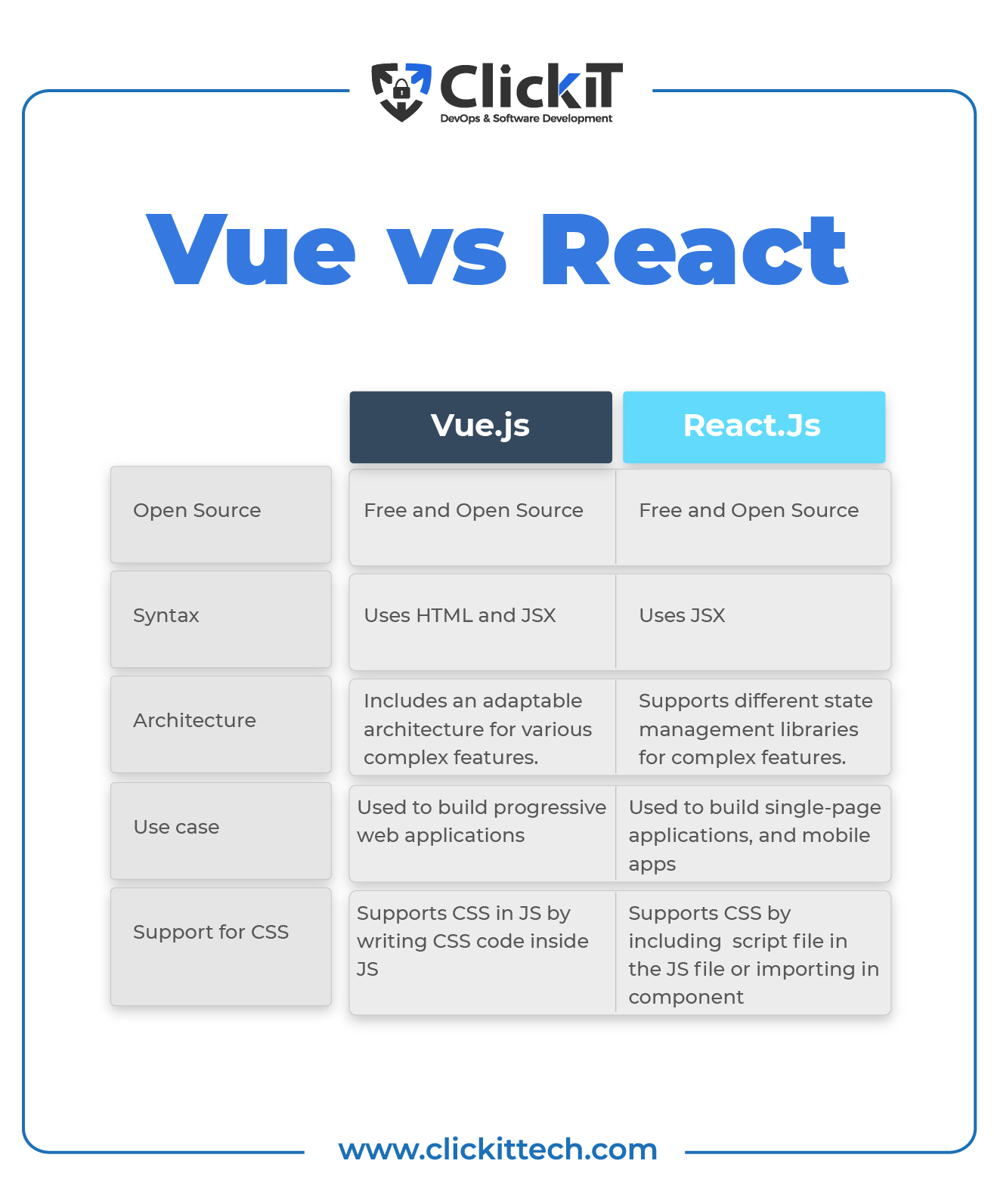
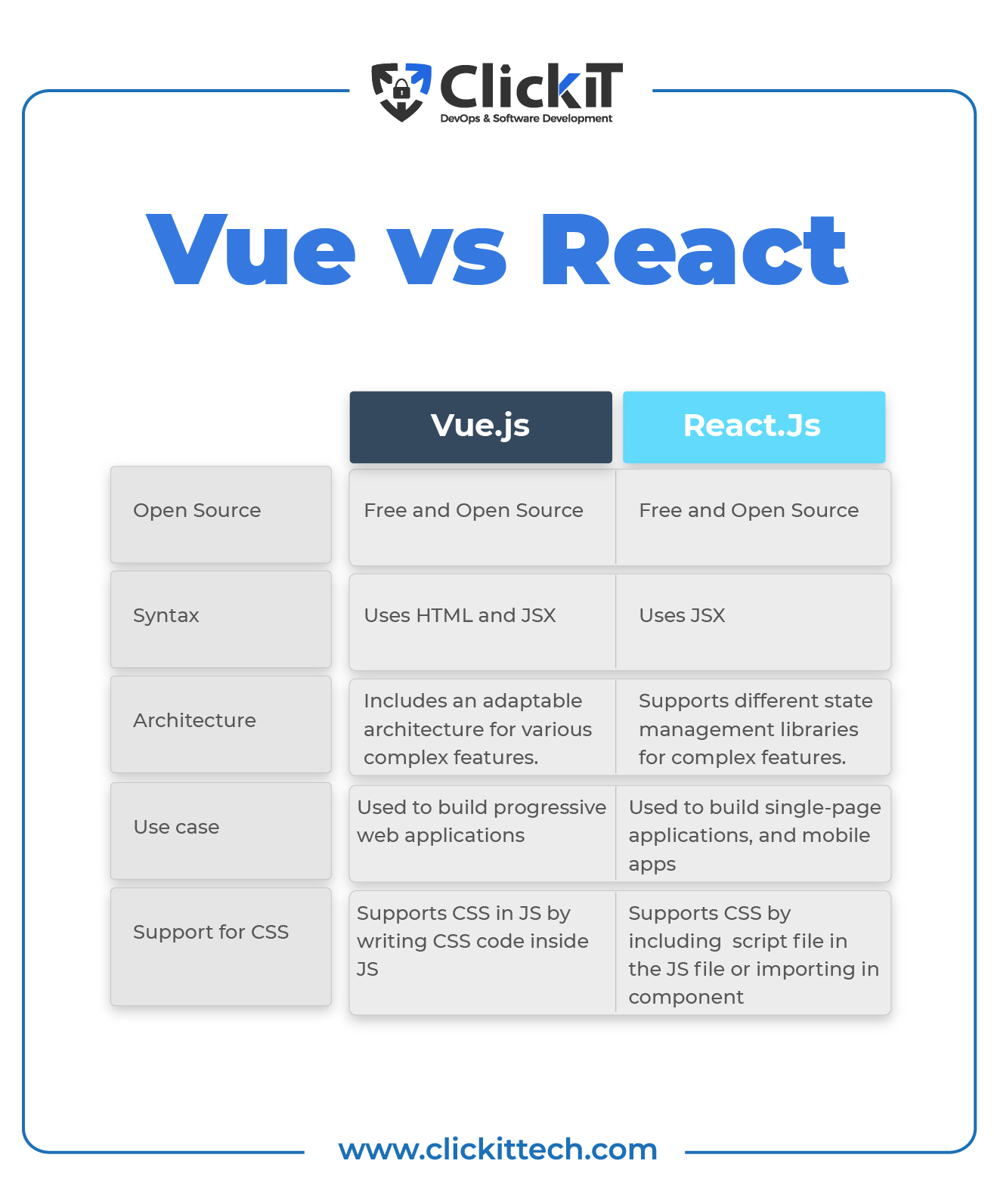
React vs. Vue.js
Vue.js is another popular front-end framework known for its simplicity and ease of integration. While React is more powerful and flexible, Vue’s simplicity and ease of use make it an attractive option for smaller projects and developers new to front-end development.


React vs. Svelte
Svelte is a relatively new front-end framework that takes a different approach to building user interfaces. Unlike React, which relies on a Virtual DOM, Svelte compiles components into highly efficient vanilla JavaScript, resulting in smaller bundle sizes and improved performance.
React vs. Traditional Web Development
Traditional web development involves building applications using plain HTML, CSS, and JavaScript. While this approach is simpler for small projects, React’s component-based architecture and efficient rendering make it a better choice for large, complex applications.
User Guides or Tutorials
Getting Started with React
To get started with React, you’ll need to set up your development environment, install React, and create your first component. There are plenty of tutorials and resources available to help you get started.
Building a Simple React Application
Building a simple React application involves creating components, managing state, and handling events. You’ll learn how to structure your application and build reusable components.
Advanced React Patterns
Advanced React patterns include higher-order components, render props, and hooks. These patterns help you build more reusable and maintainable components.
State Management with Redux
Redux is a popular state management library for React applications. It helps you manage application state in a predictable and efficient way, making it easier to build complex applications.
Performance Optimization in React
Performance optimization in React involves techniques like memoization, lazy loading, and code splitting. These techniques help improve the performance and responsiveness of your application.
Conclusion
Recap of Key Points
React is a powerful and flexible JavaScript library for building user interfaces. Its component-based architecture, efficient rendering, and strong community support make it a popular choice for web development.
Future Implications for Web Development
React’s continuous evolution and the growth of its ecosystem ensure that it will remain a relevant and powerful tool for web development. With its focus on performance, scalability, and developer experience, React is well-positioned to meet the demands of modern web applications.


